これまではエッジ描画のスタイルをいじろうとするとスタイルモジュールをエディタなどで
編集する必要がありました。スタイルモジュールの中身はPythonのソースコードなので
わかる人には自由度が高くていいけど、わからん人にはちょっとばかりハードルが高い
という状況でした。
今回それらを設定するためのGUIが実装されたので、Python?という人でもいろいろ
いじれるようになるわけでとても良さげな感じです。
またスタイルモジュールを書ける人でも条件出しや試行錯誤がやりやすくなりそうです。
シーンのビューマップに存在する稜線から、Freestyleによる描画対象にする要素をGUIで
条件を設定して選択することができるのが特に便利そう。
設定の内容は下のGUIを見れば何となく想像がつくかと思います。

ただEdge Typesのチェックボックスにずらっとならんだ稜線の種別は一度実際にレンダ
しないと感覚がわかりづらそうだったので一通り試してみました。
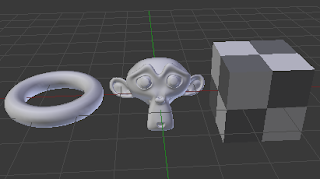
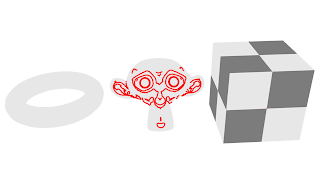
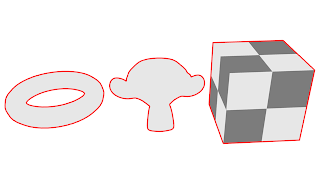
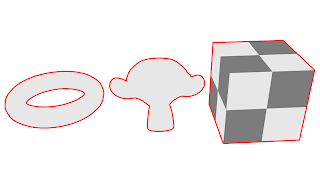
というわけでこんな感じのシーンを作成。

右端の立方体は各面を4分割してマテリアルをタイル状に分けています。
で、とりあえずエッジ無しでレンダ

ここからはFreestyleによるエッジを設定してレンダ。
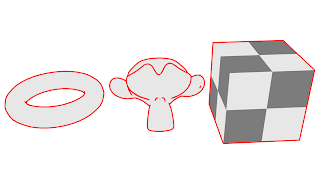
まずはSilhouetteから

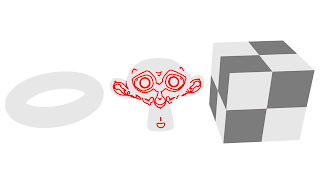
次はBorder

つづいてCrease

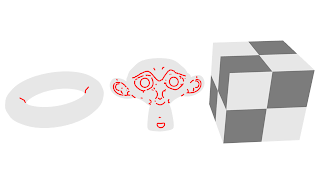
Ridge

Valley

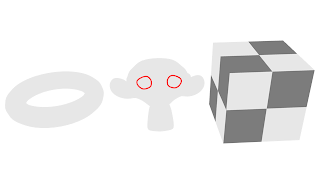
Suggestive Contour

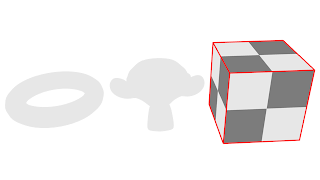
Material Boundary

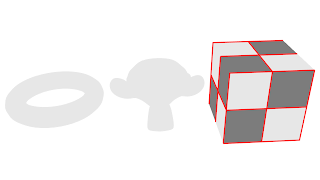
Contour

External Countour

と、こんな感じ。
以上の設定はFreestyleで描画をする稜線の選択に関してだけです。
選択した稜線をどのようなスタイルの線で描画するのかという設定は別にあります。
描線のスタイル設定に関しては公式ブログに詳しい説明があるのでそちらをどうぞ。
従来のblenderのエッジ描画機能は廃止される方向で検討されています。
今後エッジ描画はノードもしくはFreestyleを利用することになるはずなので、いままでは
使っていなかったという方も今回のGUI実装をきっかけに試してみてはいかがでしょうか?
---------------------------------------------------------------
コメントなどありましたらこちらへ->web拍手