サンプルのスタイルモジュールでは色が変わるシェーダを使ってたけど、どっちかといえば
線の始点から終点にかけて変わるなら、色よりも線の太さが変わって欲しいところ。
で、チュートリアルの先を読んでいくと既存のクラスを継承して自前のクラスを作る方法や
メソッドを実装する方法なんかが説明してある。
その辺にImplementing your own PredicatesとかShadersとか書いてあるので、そこの
サンプルを試してみた。Predicatesはビューマップに存在する線の中でどれを描画する
対象として選択するかを決定するアルゴリズムのようなもの。Shadersは昨日書いたように
実際に線を描画するためのペンのような感じ。
で、シェーダのサンプルを見てみるとどうやら始点と終点での線の太さを指定して
その範囲で線の太さが変化していくというサンプルっぽい。
以下はそのシェーダ部分のコードの抜粋。短い。
class pyVaryingThicknessShader(StrokeShader):t1が始点での太さ、t2が終点での太さ。
def __init__(self, t1, t2):
StrokeShader.__init__(self)
self._t1 = t1
self._t2 = t2
def shade(self, stroke):
n = stroke.strokeVerticesSize()
i = 0
it = stroke.strokeVerticesBegin()
it_end = stroke.strokeVerticesEnd()
while it.isEnd() == 0:
att = it.getObject().attribute()
c = float(i)/float(n)
t = (1.0 - c)*self._t1 + c * self._t2
att.setThickness(t/2.0, t/2.0)
i = i+1
it.increment()
ViewMapから選択された線がひとつづきの線であっても、実際には線分というか
節のようなものに分けられて取得されているっぽい?
この辺の仕様がよくわかっていないのでチュートリアルとあわせてクラスリファレンスとか
読んでくといいのかも。
細かいことはさて置き、まさにこんな感じのが欲しかったところなので早速試してみる。
blenderでこんな感じのシーンを準備。

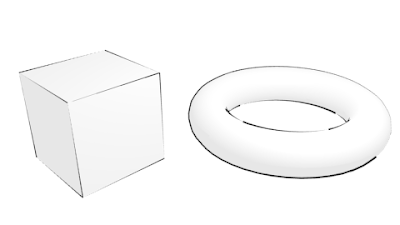
レンダリングするとこんな感じ。

blender標準のエッジに比べると線に調子がでて良さげ。
ただ、みぎのドーナッツの内側の線が手前、奥ともに3分割されてるのを繋げたいところ。
手前で線が一本、奥で線が一本になるような具合に。
逆に外側の稜線はまるっと一筆で描かれているため、線が長く繋がりすぎていてちょっと
不自然な感じ。こっちは適当な長さで分割したいところ。
といった感じの線の接続・分割もスタイルモジュール内に記述することである程度は
いじれそうなので、次はその辺をいじってみる感じで。
---------------------------------------------------------------
コメントなどありましたらこちらへ->web拍手